728x90

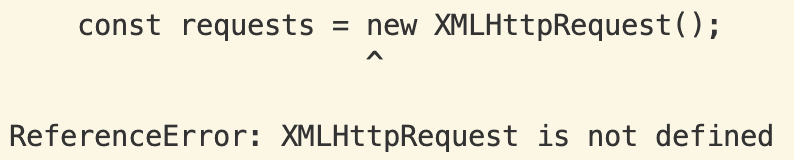
러닝 리액트(Learning React)를 따라 하던 중 XMLHttpRequest를 사용하려니 ReferenceError: XMLHttpRequest is not defined 에러가 발생하였다.
XMLHttpRequest (XHR) 객체는 서버와 상호작용할 때 사용하는 객체로, XHR을 사용하면 페이지의 새로고침 없이도 URL에서 데이터를 가져올 수 있다. 하지만 XHR은 브라우저에서만 제공되기 때문에 NodeJS 환경에서는 사용할 수 없는 것이 당연하다.
axios나 fetch를 사용하여 NodeJS 환경에서 http 요청을 사용할 수 있는데, 책에서 나온 내용을 그대로 따라 하기 위해 XMLHttpRequest를 사용하려면 다음과 같이 하면 된다.
// npm
npm install xhr2
// yarn
yarn add xhr2
xhr2 모듈을 npm이나 yarn을 사용하여 설치해준 뒤
const XMLHttpRequest = require('xhr2');
const requests = new XMLHttpRequest();
위와 같이 사용하면 nodejs 환경에서도 XHLHttpRequests를 사용할 수 있다.
하지만 실제로 사용할 때는 fetch API 또는 axios를 사용하도록 하자.
728x90
'Web > JS' 카테고리의 다른 글
| [JS] JavaScript 코드의 소요된 시간을 측정하기 (0) | 2025.01.13 |
|---|---|
| [JS] eslint를 사용할 때 hasOwnProperty 사용 시 오류 (0) | 2023.05.09 |
| [JS] 디자인 패턴(Design Pattern)_전략 패턴(Strategy Pattern) (0) | 2023.03.03 |
| [JS] 디자인 패턴(Design Pattern)_커맨드 패턴(Command Pattern) (0) | 2023.03.02 |
| [JS] 디자인 패턴(Design Pattern)_퍼사드 패턴(Facade Pattern) (0) | 2023.03.01 |