728x90

소프트웨어 개발에서 특정 연산이나 알고리즘이 많은 자원(CPU 시간, 메모리 등)을 소비하여 실행 시간이 오래 걸리는 것을 "계산이 비싸다"라고 표현을 한다.
개발자들은 캐싱이나 최적화 기법을 통해 이를 효율적으로 관리하려고 노력하는데, 일상에서 가성비를 따지는 삶을 사는 나로서는 계산이 비싼 코드를 작성하는 것도 괜찮은 것 같다는 생각을 한다.
아무튼, 종종 JavaScript에서 특정 함수가 얼마나 오랜 시간 걸리는지 측정을 해야 하는 때가 있는데, 이를 간단하게 측정하는 방법을 알아보자.

정말 간단하다.
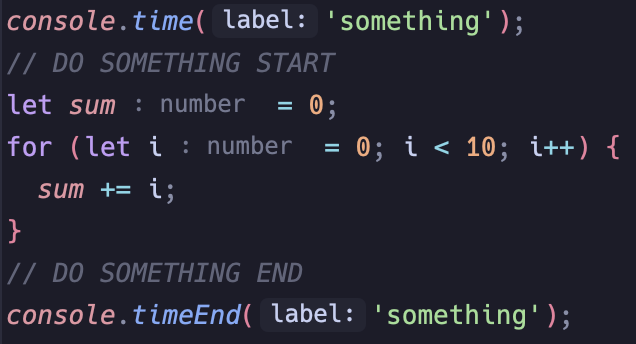
console.time()과 console.timeEnd() 사이에 측정하고 싶은 코드를 두면 실행 시간을 알 수 있다.

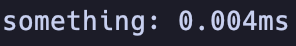
그럼 이렇게 실행 시간을 알 수 있다.
React 공식 문서에서는 1ms 이상이 걸리는 계산은 Memorization하는 것을 추천한다고 적혀있다.
728x90
'Web > JS' 카테고리의 다른 글
| [JS] NodeJS 환경에서 XMLHttpRequest 사용 시 에러 해결하기 (0) | 2023.05.20 |
|---|---|
| [JS] eslint를 사용할 때 hasOwnProperty 사용 시 오류 (0) | 2023.05.09 |
| [JS] 디자인 패턴(Design Pattern)_전략 패턴(Strategy Pattern) (0) | 2023.03.03 |
| [JS] 디자인 패턴(Design Pattern)_커맨드 패턴(Command Pattern) (0) | 2023.03.02 |
| [JS] 디자인 패턴(Design Pattern)_퍼사드 패턴(Facade Pattern) (0) | 2023.03.01 |