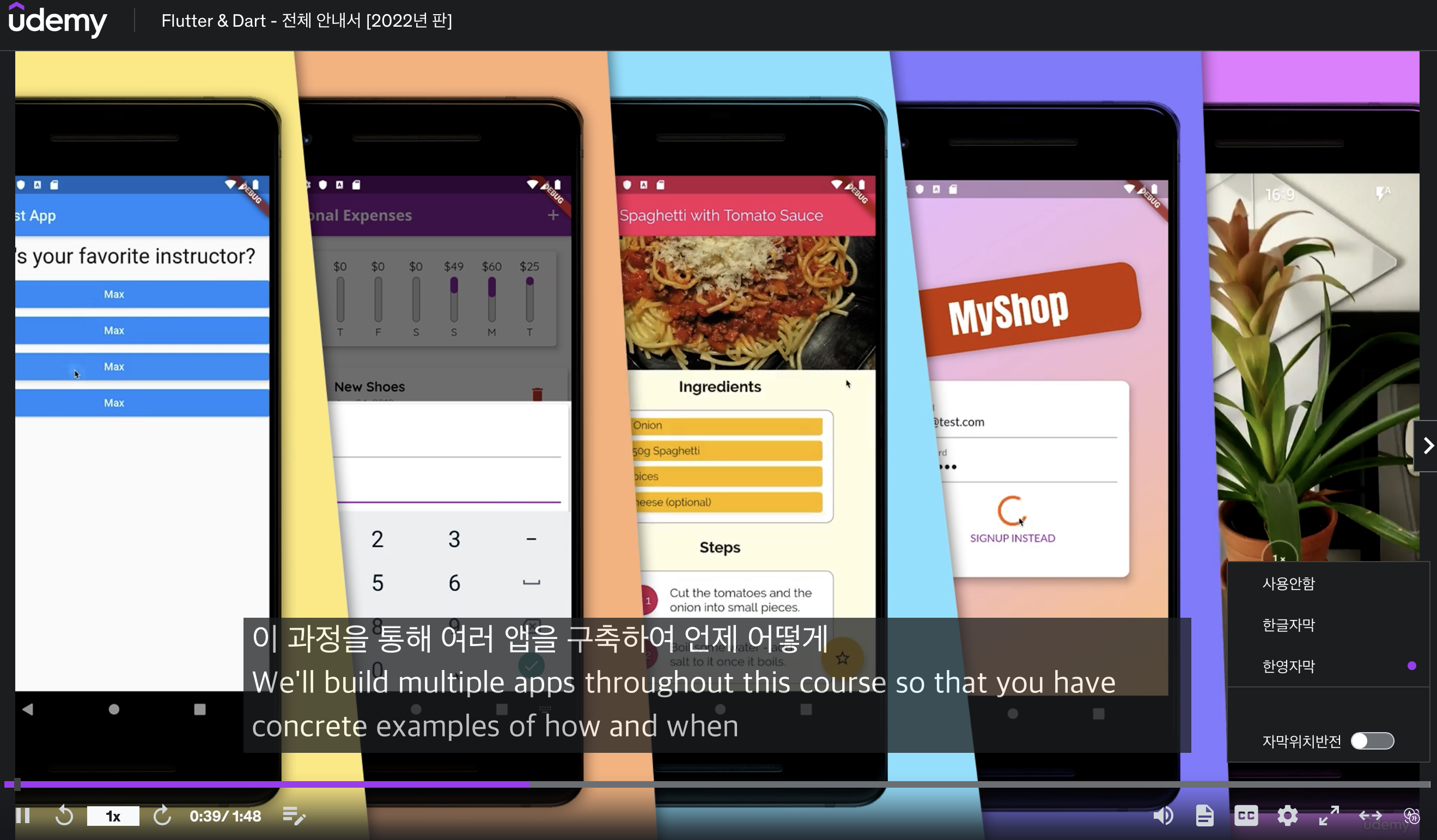
크롬 확장 프로그램인 '유데미 한글 자막'.
유데미 강의를 보려면 구글 크롬을 항상 실행시켜줘야 했다.
하지만 맥북에서 크롬을 사용하게 되면 배터리 소모량도 더 많고, 뭔가 발열도 더 심한 것 같아 늘 Safari 확장을 만들어 사용하고 싶었다.
찾아보니 쉽게 크롬 확장 프로그램을 Safari용 Web Extension으로 변환하는 방법이 있었다.
xcrun safari-web-extension-converter ${확장/경로}
위 명령어를 날리면 크롬 확장이 사파리용 확장 프로젝트로 변환이 된다.
당연한 소리겠지만 Mac OS 환경이어야 하고, Xcode가 깔려있어야 한다.

이렇게 크롬 확장을 만들었던 폴더를 두고 터미널을 이용해 해당 경로로 이동한다.

그 후 위의 명령어를 날리면 Safari용 확장 프로젝트가 생성이 된다.


자동으로 Xcode도 열리게 된다.
여기서 아무런 문제가 없다면

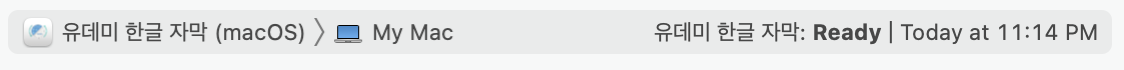
대상을 My Mac으로 설정해 준 뒤 실행을 누르면

빌드가 시작되고, 여기서도 아무 문제가 발생하지 않으면 확장 프로그램이 실행이 된다.

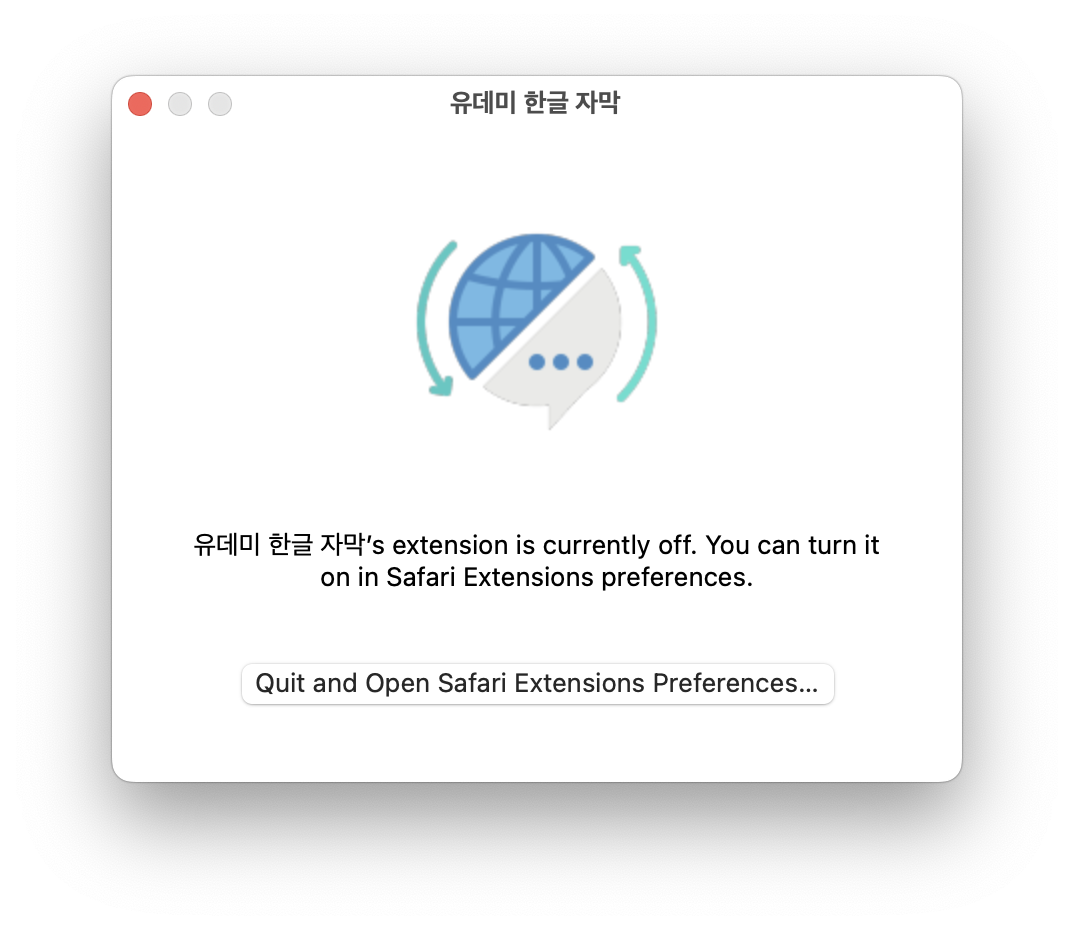
이렇게.

하단에 있는 "Quit and Open Safari Extensions Preferences..."를 누르게 되면

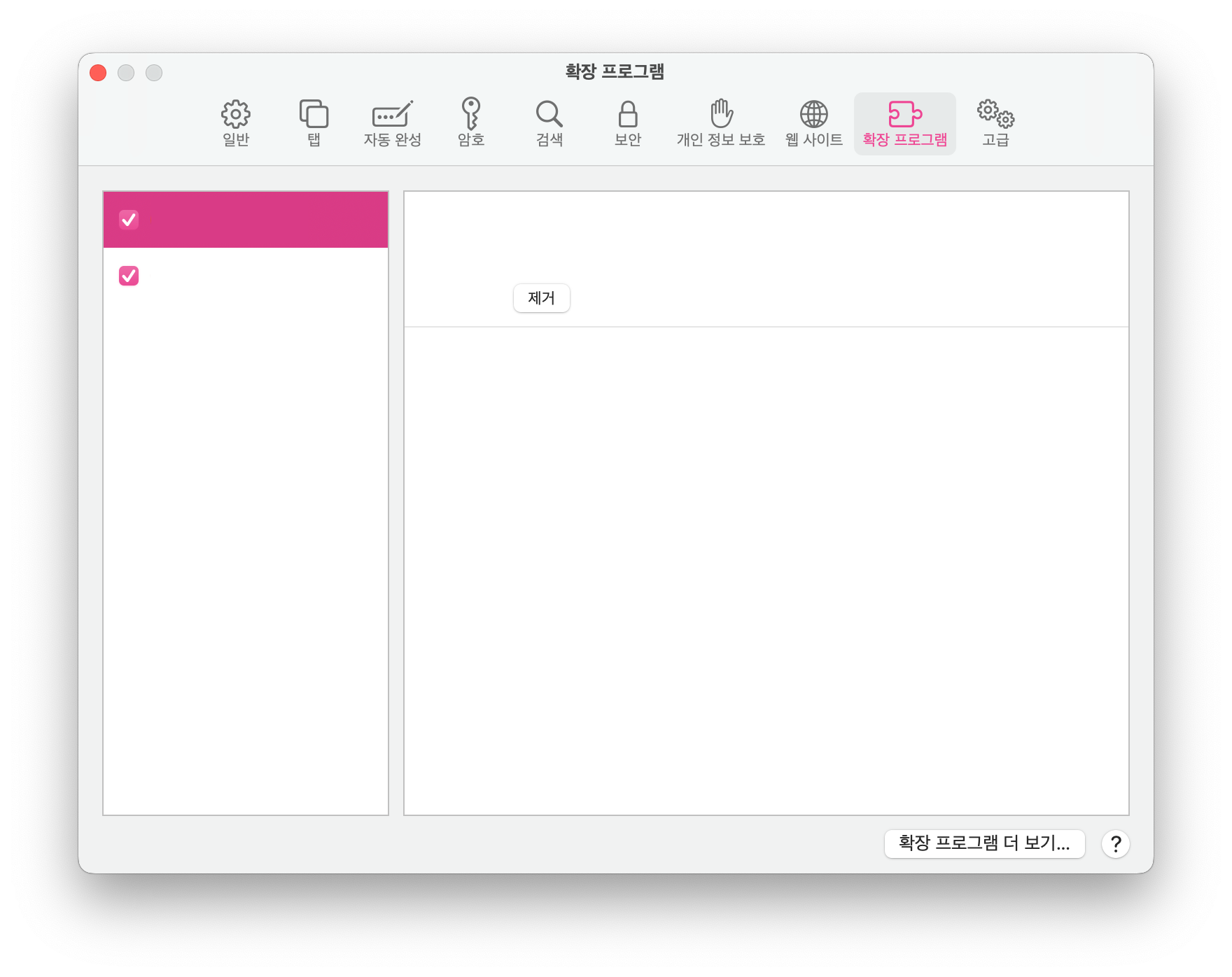
Safari의 설정 > 확장 프로그램이 뜨게 되는데...
어? 우리의 확장 프로그램이 없다???
이 때는 당황하지 말고

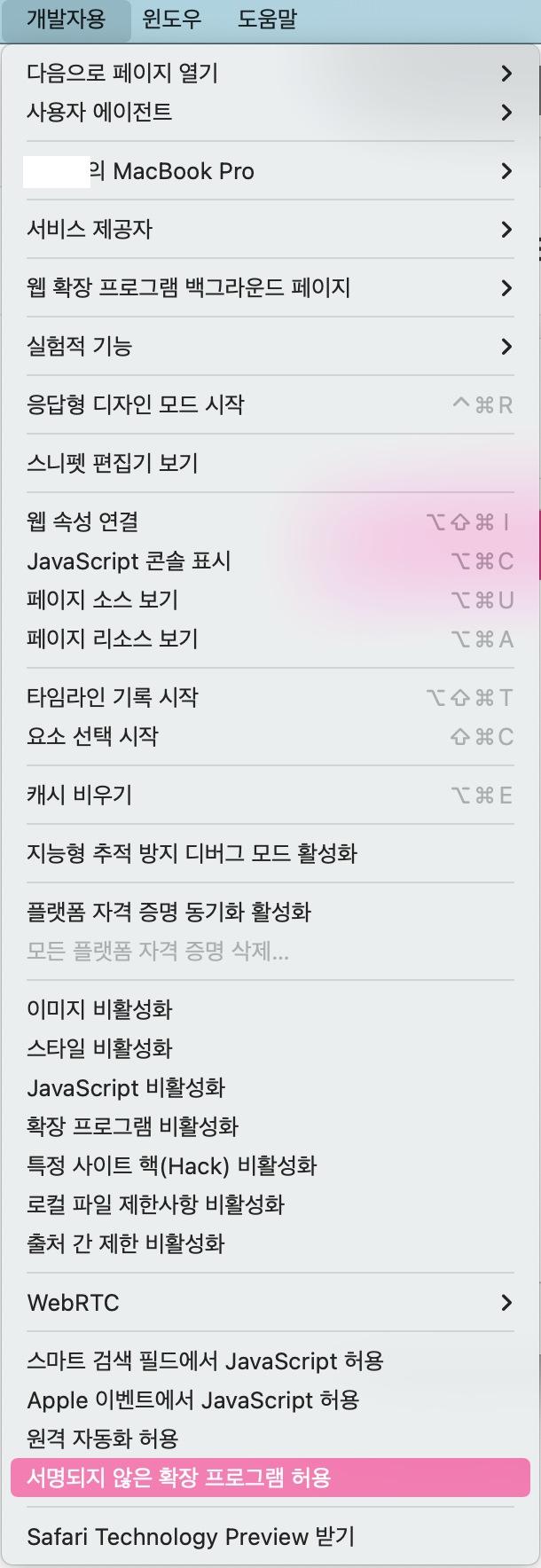
사파리 상단 탭에서 개발자용 > 서명되지 않은 확장 프로그램 허용을 눌러준다.

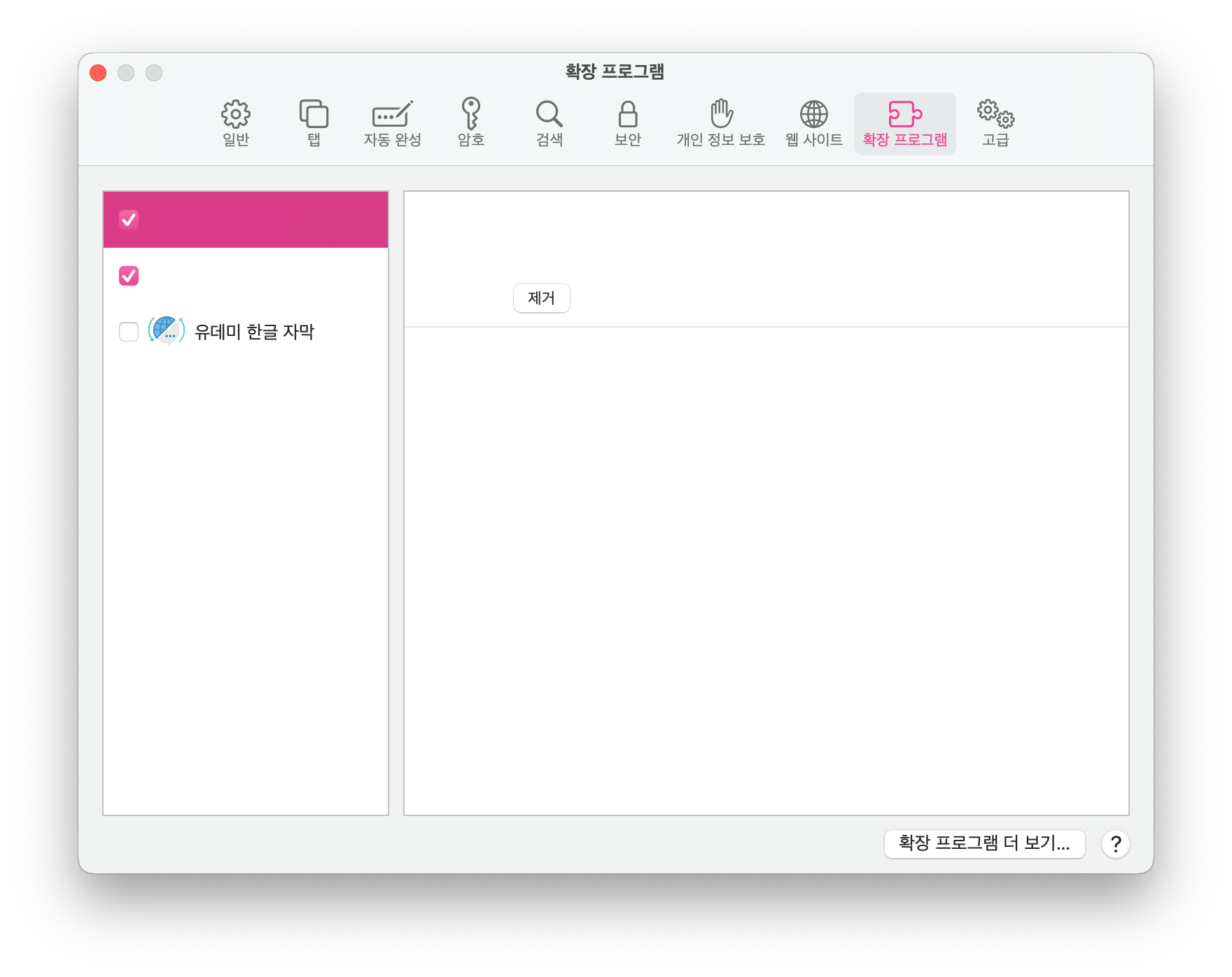
다시 설정으로 가게 되면 우리의 확장 프로그램이 나타난 것을 확인할 수 있다.
해당 확장 좌측의 체크박스를 체크하면 확장을 이용할 수 있다.

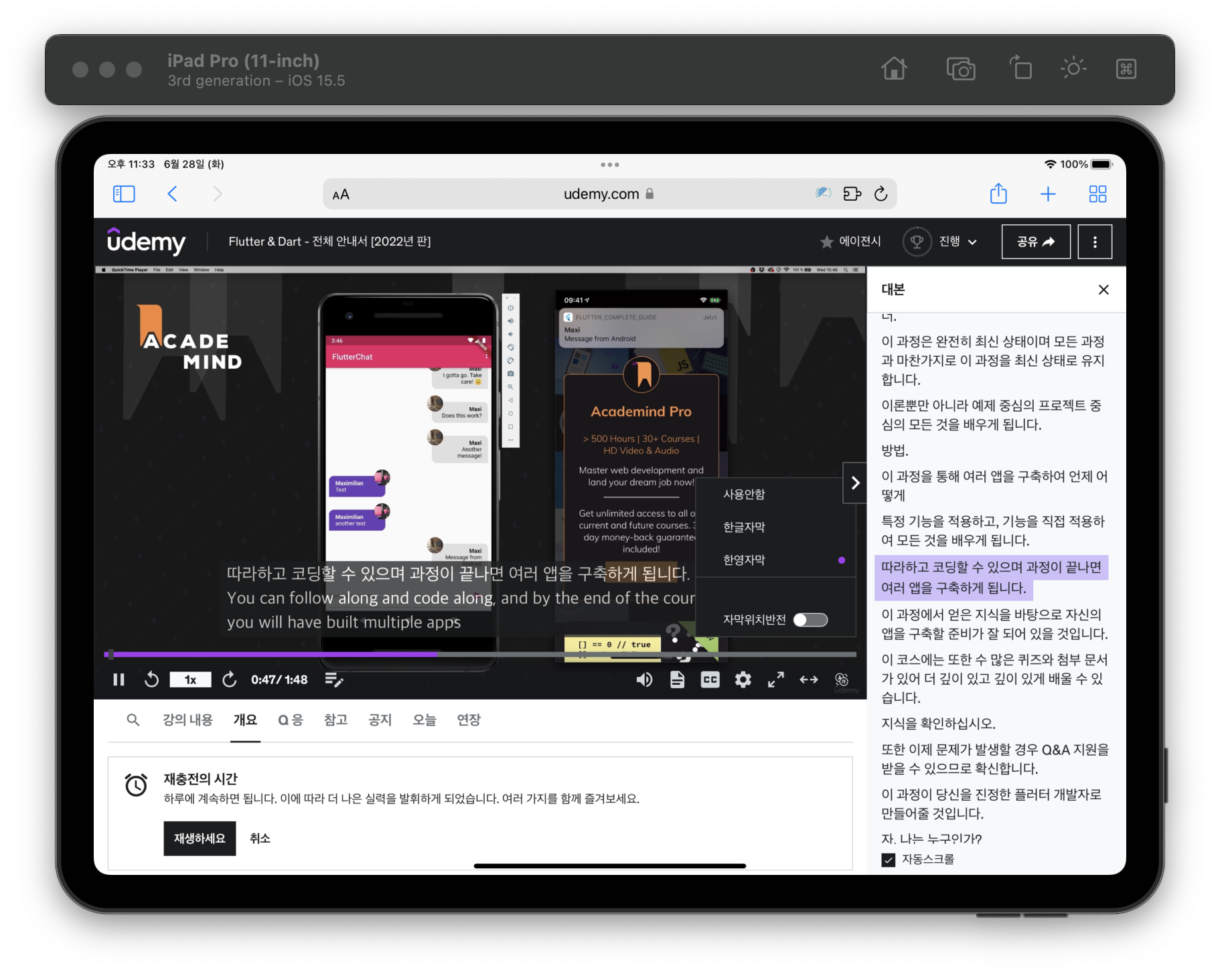
주소창 우측에 "유데미 한글 자막"의 아이콘이 나타났다.

CSS가 조금 어긋나 있지만, 주요 기능들은 정상적으로 작동함을 확인했다.

비록 시뮬레이터에서 테스트한 것이지만, iOS에서도 무리 없이 작동하는 것 같다.
다만 iOS 실제 기기에서 테스트 하려면 개발자 등록이 필요하다... 연간 13만원 정도가 든다고 하는데 가난한 개발자에게 그런 돈을 낼 여유는 없다...

'Web > JS' 카테고리의 다른 글
| [JS] 디자인 패턴(Design Pattern)_공개 모듈 패턴(Revealing Module Pattern) (0) | 2023.02.18 |
|---|---|
| [JS] 디자인 패턴(Design Pattern)_모듈 패턴(Module Pattern) (0) | 2023.02.16 |
| [JS] Chrome Extension(크롬 확장 프로그램) - 유데미 한글 자막 자막 위치 변경 기능 추가하기 (1) | 2022.05.16 |
| [JS] html 안에 다른 html 파일 불러오기 (0) | 2022.05.13 |
| [JS] Chrome Extension(크롬 확장 프로그램) - 유데미 한글 자막 옵션 유지 기능 추가하기 (0) | 2021.09.28 |