유데미 한글 자막을 만들고 사용자가 늘어가는 것에 즐거움을 느낀 것도 잠시, 2022년이 시작함과 동시에 너무 나태해져 버린 나는 요청사항이 있어도 수정할 의욕이 생기지 않았었다.
더군다나 핑계로 들릴 수도 있었겠지만 2022년이 된 후 종종 출장을 가게 되어 더욱 의욕이 생기지 않았다. 4월 같은 경우는 회사에서 보낸 평일과 출장지에서 보낸 평일이 거의 비슷비슷했던 것 같다.

아무튼 나태해진 나를 다시 열심히 움직일 수 있도록 하기 위해 지난 2월에 사용자들이 꽤나 많이 (2명 정도?) 요청한 자막 위치 변경 기능을 넣어 업데이트하였다.
그 외에도 대본을 보이지 않게 한 뒤 자막 출력이나 유데미 코리아에서 공식적으로 만든 한글 자막 동시 표시 요청 등이 있었는데,
전자의 경우 대본에서 번역된 내용을 가져와 화면에 뿌려주는 이 확장 프로그램의 특성상 만들려면 구조 자체를 바꿔야 해 수정할 수 없었다.
후자의 경우에는 유데미 코리아에서 기존 강좌에 한글 자막을 추가해 준 게 아니라 새로운 강의를 구입해야 한글 자막을 볼 수 있기 때문에... 돈이 없는 나는 아직 새 강좌를 구입하지 못하고 수정을 못 하고 있다...

우선 기능을 추가하기 전 가장 먼저 수정한 것은

한글 자막 메뉴의 스타일 맞추기였다.
원래 유데미 플레이어 스타일에 맞춰 메뉴를 넣었었는데, 작년 말쯤 유데미의 CSS가 변경되었었다.
그 당시 확장 프로그램이 제대로 동작하지 않아 해당 오류를 수정하면서 '아 스타일도 맞춰줘야겠구나.'라고 생각하고 지금 까지 미뤄두었었다.
그다음 이번 업데이트의 목적인 자막 위치 변경 기능은 메뉴에 토글 버튼으로 넣어주었다.
function changeTranslateLocation() {
let value = !JSON.parse(document.querySelector('.location-control-box').dataset.checked)
chrome.storage.sync.set({'translate_location_option': value}, () => {});
document.querySelector('.location-control-box').dataset.checked = value;
locationChange = value;
setTranslateLocation();
}
해당 토글 버튼은 유데미 기본 설정의 '자동 재생' 부분을 참고하여 만들어 넣었다.
html 요소의 data 속성을 이용하여 토글 기능을 구현하였기에, 나도 data 속성을 사용하였다.
그 후, 해당 버튼을 눌렀을 때 위치 설정 저장을 위한 chrome storage에 저장하기, 그리고 위치 판정 플래그로 사용하기 위한 변수 지정, 그리고 자막을 동영상 아래에 표시할 경우 위치 변경 작업을 수행해하도록 해주었다.
매 번마다 html 요소의 data를 읽어와 위치 판정을 해도 되는데, 그것보다는 플래그로 변수에 저장해서 사용하는 게 훨씬 좋을 것 같아 변수에 저장을 해 주었다.
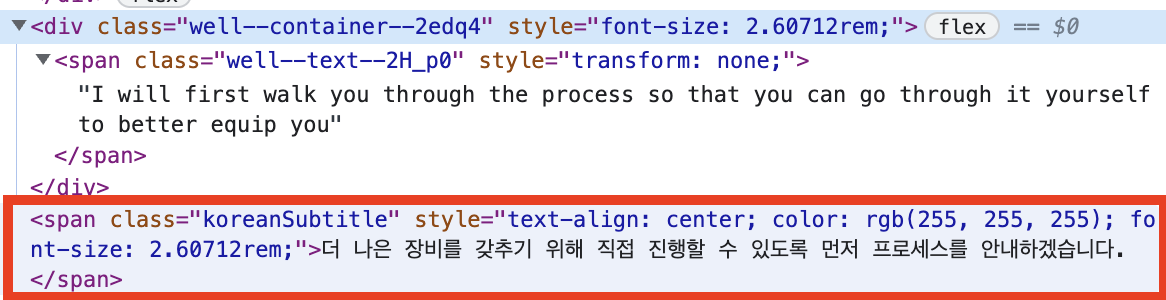
function setTranslateLocation() {
if (document.querySelector('.koreanSubtitle').textContent) {
let korSub = document.querySelector('.koreanSubtitle');
let engSub = document.querySelector('.well--container--2edq4');
if (locationChange) {
engSub.after(korSub);
} else {
engSub.before(korSub);
}
}
}
자막을 동영상 아래에 표시할 경우 위치 변경을 수행하는 함수를 작성하였다.
요소를 다루는 작업이기에 해당 요소가 존재하는지 판단한 뒤 위치 변경을 수행한다.
처음에는 koreanSubtitle이라는 클래스 요소가 존재할 경우 해당 작업을 수행하도록 해주었는데, 동영상 아래에 표시 옵션을 껐다 켰다 할 경우 해당 요소가 계속해서 존재하지만, engSub에 해당하는 요소가 존재하지 않아 error 로그가 계속해서 찍히고 있었다. 때문에 해당 요소 안의 텍스트가 비어있을 경우로 판단하였다.

그다음 locationChange 변수 (자막 위치 변경 판정 플래그)에 따라 한글 자막의 위치를 after(), before()를 사용하여 변경해주었다.
let script_content = currentText + "<br>" + subtitleBox.innerHTML;
if (locationChange) {
script_content = subtitleBox.innerHTML + "<br>" + currentText;
}
subtitleBox.innerHTML = script_content;
동영상 아래에 표시가 아닐 경우는 locationChange 변수에 따라 "<br>" 전후로 한글자막 위치를 변경해주었다.

"자막위치반전"을 사용하여 자막 위치가 바뀌도록 수정하였다.

동영상 아래 표시할 때 하단 자막일 경우 자막 사이의 거대한 틈이 생기는 것과,
동영상 위에 표시할 때 위에서도 볼 수 있듯 한 자막이 지나간 후에야 자막 위치가 바뀌는 건 좀 수정하면 좋을 것 같다.

그나저나 이번 업데이트도 요청 후 검토 시간이 꽤나 오래 걸렸는데 MV3로 수정하는 방향도 고려해야 할 것 같다.
'Web > JS' 카테고리의 다른 글
| [JS] 디자인 패턴(Design Pattern)_모듈 패턴(Module Pattern) (0) | 2023.02.16 |
|---|---|
| [JS] Chrome Extension을 Safari Web Extension으로 변환하기 (0) | 2022.06.28 |
| [JS] html 안에 다른 html 파일 불러오기 (0) | 2022.05.13 |
| [JS] Chrome Extension(크롬 확장 프로그램) - 유데미 한글 자막 옵션 유지 기능 추가하기 (0) | 2021.09.28 |
| [JS] Chrome Extension(크롬 확장 프로그램) - 유데미 한글 자막 기능 추가하기 (1) | 2021.08.25 |