오라클 클라우드 프리티어로 뭘 할 수 있을까 생각하다가 Jekyll과 Nginx를 사용해서 공부하는 내용을 정리하는 블로그나 만들어야겠다는 생각이 들었다.
아마 사용하다 보면 인스턴스를 여러 번 지웠다 만들었다 하는 상황이 생길 것 같아 그 방법을 정리해 놓으려고 한다.
우선 Jekyll을 사용하려면 Ruby를 설치해 주어야 한다.
1. Ruby 설치하기
sudo apt-get install ruby-full build-essential zlib1g-dev
위 명령어를 입력하여 ruby와 그에 필요한 것들을 설치할 수 있다.

설치가 다 완료되었다면 RubyGem 경로를 설치해 주면 된다.
echo '# Install Ruby Gems to ~/gems' >> ~/.bashrc
echo 'export GEM_HOME="$HOME/gems"' >> ~/.bashrc
echo 'export PATH="$HOME/gems/bin:$PATH"' >> ~/.bashrc
source ~/.bashrc

2. Jekyll과 Bundler 설치하기
위 과정을 통해 Ruby를 설치 완료하였다면 gem을 사용해서 jekyll과 bundler를 설치해주면 된다.
gem install jekyll bundler

이 과정에서 꽤 오랜 시간이 걸린다.
중간에 멈춰있는 시간이 꽤 길더라도 렉 걸리게 아니니 기다리면 된다.
3. Jekyll 사이트 생성
jekyll new {폴더명}
위 명령어를 사용해서 jekyll 블로그 폴더를 생성해준다.


생성이 완료되었다면 생성된 폴더로 이동한 후 jekyll을 한 번 실행시켜 준다.
cd {폴더명}
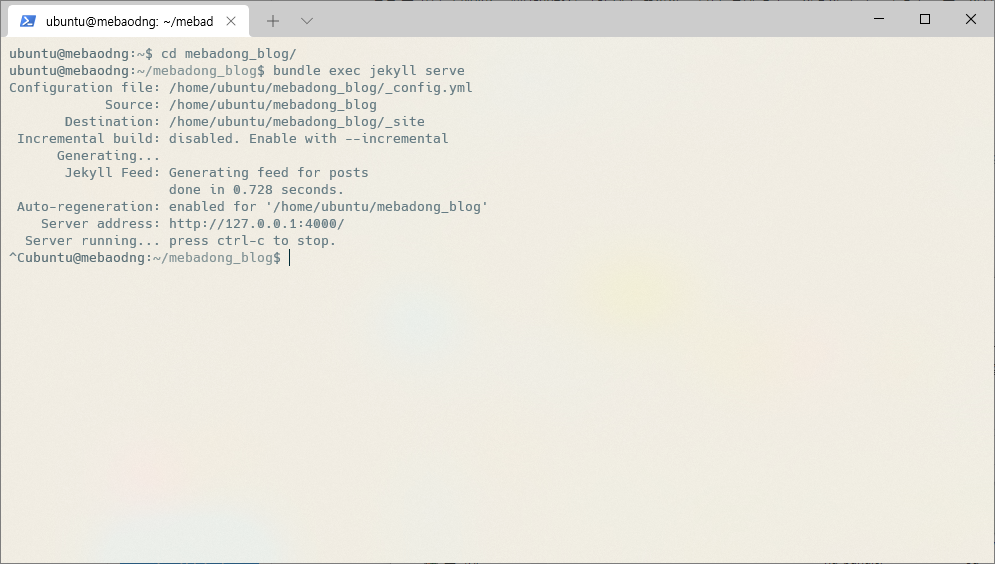
bundle exec jekyll serve

한 번 실행시켜준 뒤 ctrl-c를 눌러 종료시키면 된다.
이렇게 한 번 실행시켜주면 _site 폴더가 생성된다.

위 사진처럼 _site 폴더가 생성되어야 하는데 Nginx가 여기에 있는 파일들을 사용할 것이기 때문에 반드시 생성해 주어야 한다.
4. Nginx 설치하기
sudo apt install nginx
apt install 명령어를 사용해 Nginx를 설치할 수 있다.
5. Nginx 설정하기
이제 Nginx가 Jekyll 블로그 사이트를 사용하도록 설정해주어야 한다.
우선 conf를 생성해 준다.
sudo vi /etc/nginx/sites-available/jekyll.conf
파일명은 jekyll이 아닌 도메인명을 사용해도 되고 편할 대로 설정해주면 된다.
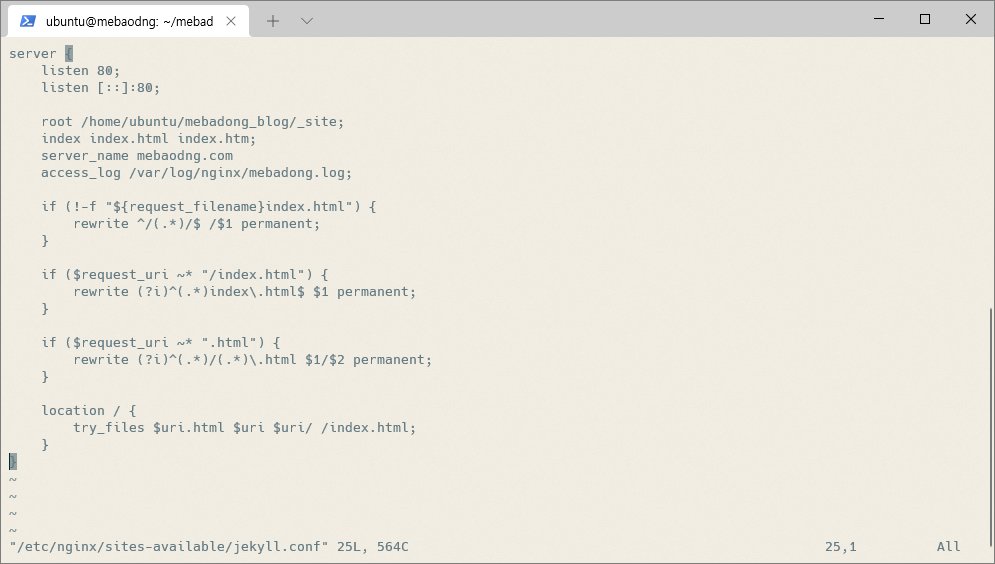
이 파일에 아래의 내용을 입력해 준다.
server {
listen 80;
listen [::]:80;
root {jekyll 경로}/_site;
index index.html index.htm;
server_name {도메인명}
access_log /var/log/nginx/{도메인명}.log;
if (!-f "${request_filename}index.html") {
rewrite ^/(.*)/$ /$1 permanent;
}
if ($request_uri ~* "/index.html") {
rewrite (?i)^(.*)index\.html$ $1 permanent;
}
if ($request_uri ~* ".html") {
rewrite (?i)^(.*)/(.*)\.html $1/$2 permanent;
}
location / {
try_files $uri.html $uri $uri/ /index.html;
}
}

작성을 완료했다면 저장을 해준 뒤
sudo ln -s /etc/nginx/sites-available/jekyll.conf /etc/nginx/sites-enabled/jekyll.conf


위 명령어를 사용해서 sites-enabled에 방금 작성한 파일의 링크를 만들어준다.
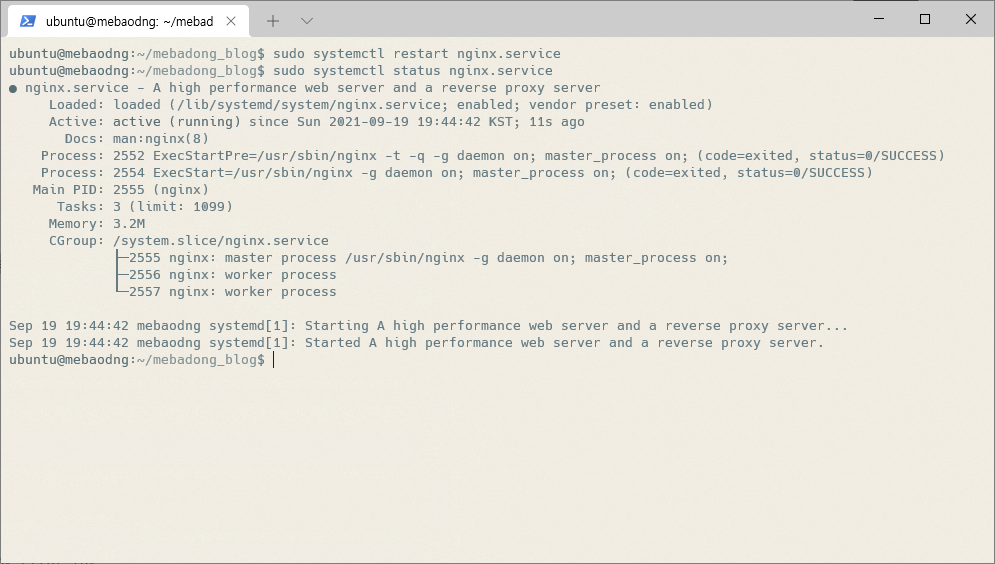
sudo systemctl restart nginx.service

그런 다음 Nginx를 재시작해준 뒤 제대로 돌아가는지 확인해주면 된다.
6. 방화벽 열어주기
<!-- ufw 사용 시 -->
sudo ufw allow http
<!-- firewalld 사용 시 -->
sudo firewall-cmd --permanent --zone=public --add-service=http
sudo firewall-cmd --reload

나는 ubuntu20.04 환경에서 firewalld를 사용하기 때문에 아래의 명령어로 방화벽을 열어주었다.
ssl 인증서가 없기 때문에 http를 사용해서 80 포트를 열어주었는데 ssl 인증서를 발급받고 https를 사용할 경우 http 대신 https나 443 포트를 열어주면 된다.
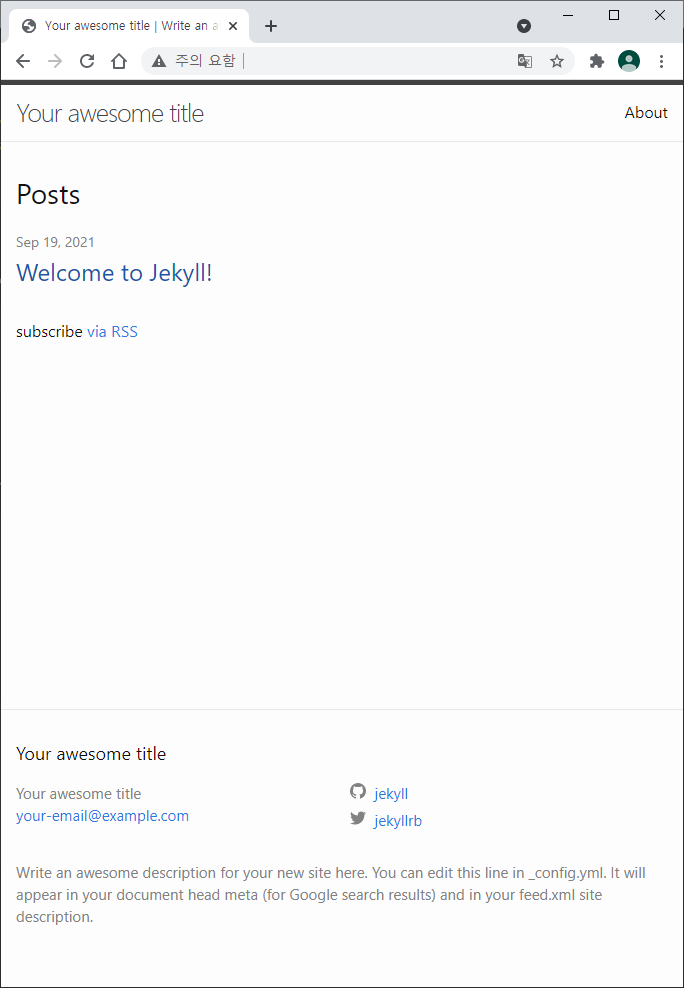
이렇게 방화벽 포트까지 열어준 뒤 브라우저에 http://{아이피}를 적어주면 jekyll 블로그의 모습을 볼 수 있다.

만약 위에서 생성한 jekyll 폴더에서 포스트를 생성하거나 수정사항이 생겼을 경우에는 다시 jekyll을 실행시켰다 꺼주면 된다.
jekyll을 실행시키는 과정에서 _site 폴더가 최신화되기 때문에 Nginx에서는 따로 해줄 작업이 없다.

'Etc > 2021' 카테고리의 다른 글
| [macOS] macOS 기본 연결(실행) 프로그램 변경하기 (0) | 2021.11.03 |
|---|---|
| VMware Fusion 12에서 Windows 11을 위한 TPM 2.0 활성화 하기 (0) | 2021.10.20 |
| [Windows] 윈도우 환경에서 SSH 키 쌍 생성 방법 (2) | 2021.09.17 |
| [기타] ipTIME 공유기의 ipDISK 기능(간이 NAS)을 맥에서 Cloud 드라이브처럼 이용하기 (2) | 2021.08.31 |
| [NSIS] nsis 스크립트에서 and, or 논리 연산 사용하기 (조건문 여러 개 사용하기) (0) | 2021.07.16 |