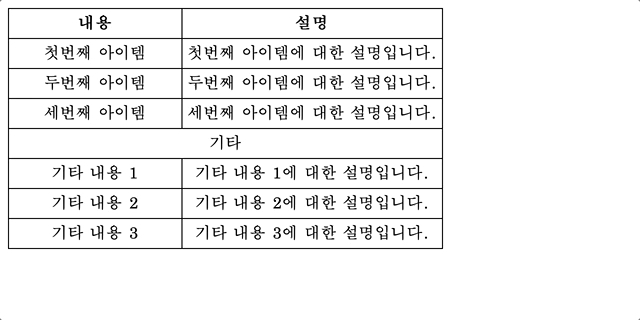
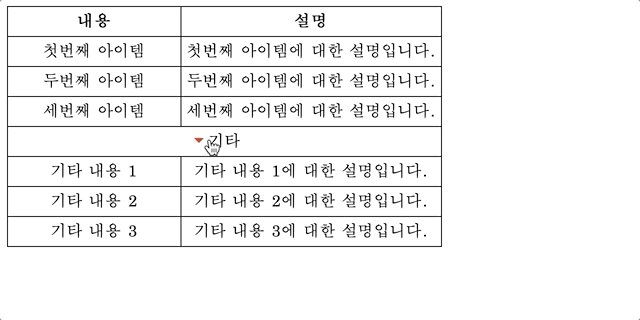
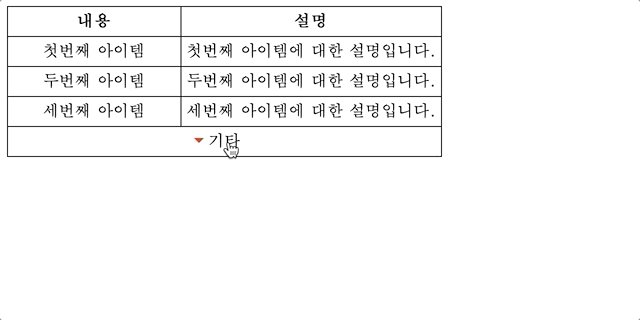
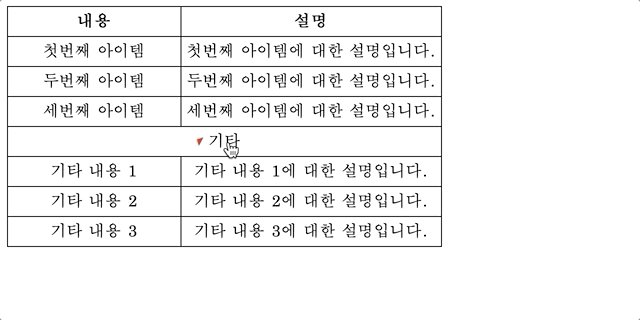
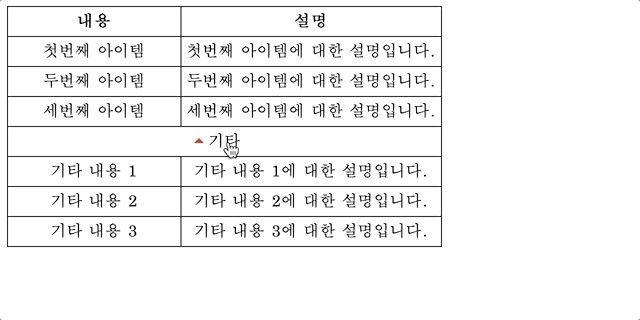
table을 이용하여 가입 경로를 표시해 주는 화면이 있었는데 기타 항목은 그 밑으로 세부 사항을 표시해 주고 있었다.

위와 같은 느낌이었는데 당연한 거지만 디자인은 훨씬 깔끔하고 제대로 된 내용이 담겨 있었다.
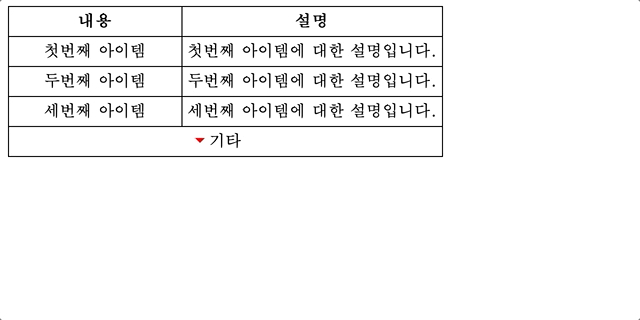
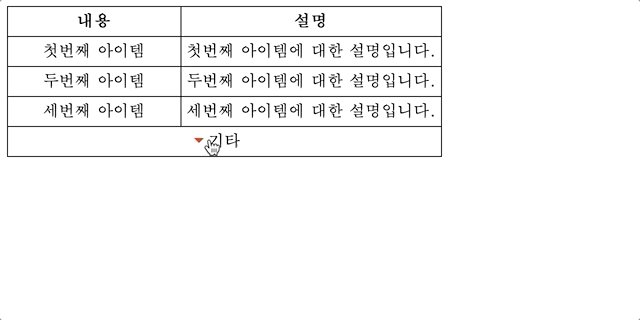
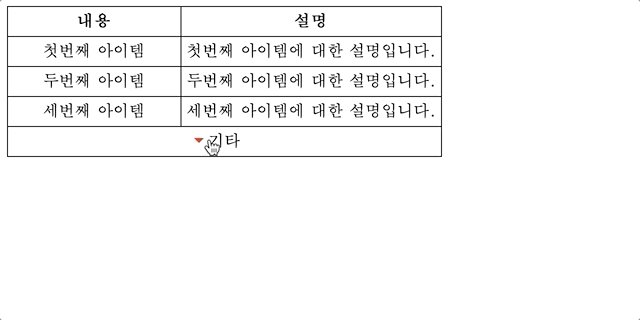
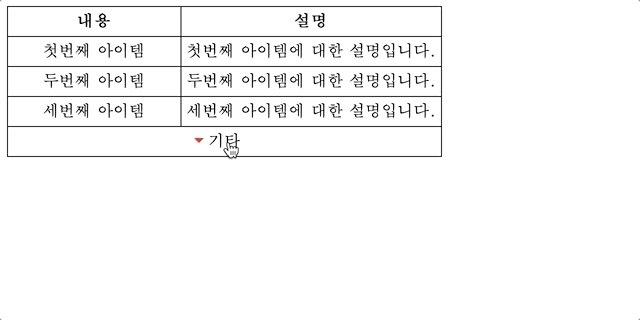
나는 이 화면에서 기타는 접혀 있다 사용자가 더 보기를 원할 때 클릭해서 하위 항목이 열리는 화면으로 바꾸고 싶었고 아무 생각 없이 ::after를 이용해 삼각형을 표시해주었다.

.toggle::after {
content: '';
position: absolute;
top: 140px;
left: 195px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid red;
}
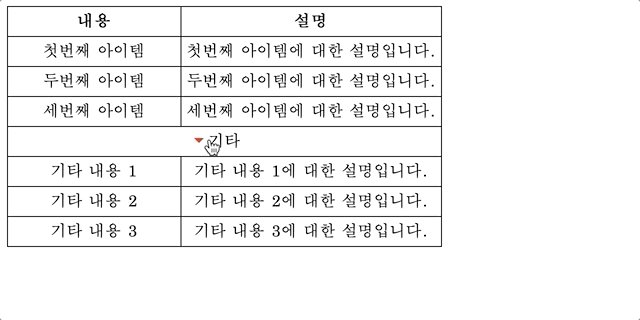
toggle이라는 클래스 명을 주고 border를 이용해서 삼각형을 그렸다. 그리고 toggle의 onclick 속성에 toggleEtcItem() 함수를 주어 누를 때마다 기타 상세 항목을 보이거나 숨기게 만들어 주었다.

이제 누를 때마다 옆의 삼각형이 돌아가는 효과를 주려고 하였는데 생각해보니까 가상 엘리먼트의 스타일을 변경하는 방법을 모르고 있었다.

span으로 새로운 요소를 생성한 다음 span의 스타일을 변경했으면 쉽게 해결할 문제였지만 이미 저렇게 만들고 나니까 저 상태에서 해결하고 싶었다.
검색을 하다가 document.documentElement.style.setProperty()를 이용하면 css의 변수를 변경할 수 있고 이를 이용해서 가상 엘리먼트의 값을 변경하면 된다는 글을 보았다.

:root {
--toggle-degree: 0deg;
}
.toggle::after {
content: '';
position: absolute;
top: 140px;
left: 195px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid red;
transition: all 0.5s;
transform: rotate(var(--toggle-degree));
}
화살표를 돌려주기 위해서 --toggle-degree 변수를 선언해주고 transform rotate에 해당 변수를 사용했다. 돌아갈 때 조금 더 있어 보이기 위해서 transition으로 0.5초 동안 바뀌도록 설정해 주었다.
function toggleEtcItem() {
let etcItemList = document.querySelectorAll('.etcItem');
if (etcItemList[0].style.display == '' || etcItemList[0].style.display == 'none') {
etcItemList.forEach(etcItem => {
etcItem.style.display = 'table-row';
});
// transform: rotate(180deg);
document.documentElement.style.setProperty('--toggle-degree', '180deg');
} else {
etcItemList.forEach(etcItem => {
etcItem.style.display = 'none';
});
// transform: rotate(0deg);
document.documentElement.style.setProperty('--toggle-degree', '0deg');
}
}
JavaScript에서는 아까 찾은 document.documentElement.style.setProperty()를 이용하여 누를 때마다 각도를 변경해 주도록 하였다.

사실 span으로 만들어 주었으면 따로 찾을 필요도 없이 해결될 문제였지만 새로운 기능을 알게 돼서 보람찼다.
그냥 새로 알게 된 기능들을 정리하는 식으로 포스팅 중인데 제대로 사용하고 있는 건지 제대로 짜고 있는 건지 모르겠지만 이렇게 하나씩 알아가다 보면 언젠간 실력이 늘.... 겠지?

'Web > JS' 카테고리의 다른 글
| [JS] 팝업창이 닫힐 때 특정 동작 수행하기 (0) | 2021.02.17 |
|---|---|
| [JS] jQuery Ajax callback 함수에서 전역 변수에 값 대입하기 (0) | 2021.02.16 |
| [JS] Chrome Extension 제작 - 한국인 있나요? 유튜브 한글 댓글만 보기 (4) | 2020.12.23 |
| [JS] JavaScript를 이용해서 DOM 변경 감지하기 (Mutation Observer) (0) | 2020.09.10 |
| [JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart, custom legend) (2) | 2020.07.13 |